3 Use Cases for Image Maps in Confluence
Giving images in a collaboration platform new life with interactivity can help all kinds of teams work better together – and we have three examples that prove it right here in our own office using Confluence and the Scroll ImageMap add-on. In this post, colleagues from our documentation, design, and human resources teams share examples of how interactive images help you get your work done more effectively.
Technical documentation of user interfaces and processes
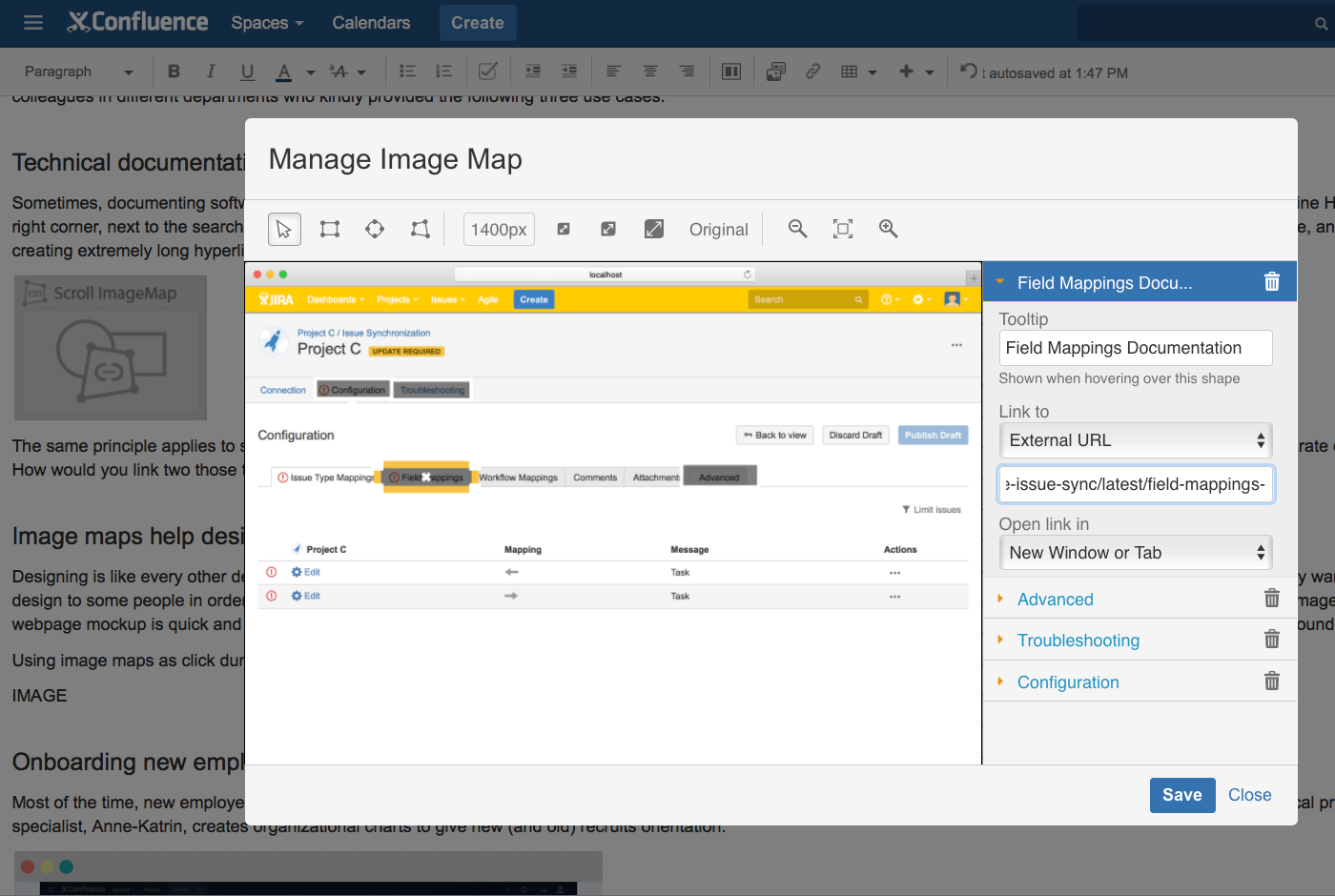
Documenting software often requires one to find a way to describe complex user interfaces in a simple and understandable way. This can be a real challenge if you aren't using images leaving you with an awkward list like "Click the Online Help button in the upper right corner, next to the search bar, to expand the dropdown menu and click on". Ack! By using Scroll ImageMap, tech writers can add documentation links for every button, feature, and menu without creating extremely long hyperlink lists that noone wants to read.

By mapping an image of your user interface and linking to the appropriate documentation users can find answers to their questions easily
The same principle applies to images that depict standardized workflows. An image map with multiple link areas becomes especially useful when a workflow illustration involves multiple items that reference separate documentation topics. How would you link to those topics if you could only add a single link for the entire workflow image – which is the default functionality in Confluence. Image maps to the rescue!
Web page design collaboration
Designing is like every other development process: create, test, gather feedback, improve, repeat. So when Anja, our graphic designer, comes up with a new web page concept, she usually wants to present her design to other team members in order to gather feedback. Using an image map to mock up click dummies, link to existing webpages or add descriptive tool tips can be extremely useful. Using an image map to simulate interactivity in a web page mockup is quick and doesn't require any coding skills. This is very important in the early stages of a design, when lots of ideas are still being discussed and revisions taking place.
Using image maps as click dummies for websites can also help you identify flaws or problems in your navigational structure.

Using image maps to create click dummies of webpages is a quick, easy and effective way to present ideas
Onboarding new employees
Most of the time, new employees need access to basic information regarding a company's structure. How is the company set up? Who are the team leads? Whom do I talk to if there are technical problems? Our HR specialist, Anne-Katrin, creates organizational charts to give new (and old) recruits orientation.
.png?cb=9dda02df3fe7e3d2c5f6f534c8ab4872)
Enhance organizational charts, reports, and team profile pics by turning them into navigational assistants
By turning these organizational charts into interactive images with Scroll ImageMap, Anne-Katrin is able to provide newcomers with easy access to all kinds of information including department descriptions, responsibilities and team lead introductions. Visual navigation cues work better than text links, especially if someone is using Confluence for the first time and hasn't yet learned how to navigate the structure of their company's collaboration platform.
Anne-Katrin is also considering using Scroll ImageMap to give new employees the opportunity to familiarize themselves with their new team members. Most newbies here at K15t Software write an internal blog post to introduce themselves. One could map an image featuring all team members so that a new employee could click on a person and directly read their introduction blog post, helping them find ice breaker topics or people with common interests.
What else?
Of course, these three use cases are just a small sample of what is possible in different departments. Our content team will soon be using Scroll ImageMap's link and tooltip capabilities to explain how to use certain Confluence templates for example. Do you have any other ideas? Or are you already using image maps in Confluence? What is working and what isn't? I'm interested, so please drop a note about your use case down below in the comments section.
![🔴 [Live] Jira Automation & Beyond: Scaling Cross-Project Collaboration in Jira](/__attachments/a_2fcc913b6d031bf48021fd1d7daf1361c424f47b5d9e1157848ba73390ba5430/dfd3a54a-50f4-4673-90ec-ea038eef212c.png?cb=69627a9d54144cdddfc05eafb4591237)